
In my article about responsive web design, I’ll go over the obstacles that come with it to make the process easier for you. Also, I’ll discuss how to move to responsive website design and why you should do so. So, hold on to your seats; you’re in for a journey!
Table of Contents
ToggleWhat is Responsive Web Design?
Responsive Web Design is a design method that ensures web pages automatically change to the many viewports they are visited on. Simply said, it means creating web pages that appear amazing on all devices.
When creating a responsive website, make sure that all of the elements automatically resize to fit the screen size and resolution. This ensures that.
Why should you choose a web design company?

The goal of responsive web design is to provide a seamless viewing and engaging user experience across all devices. Even Google promotes Responsive Web Design for designing mobile-optimized websites to improve the user experience of mobile users. It would be foolish not to consider these audiences, given that mobile devices account for more than half of all online traffic.
It is critical for your website to adopt responsive web design since it opens up a lot of possibilities for providing a better user experience to your visitors. Without further ado, here are the reasons:
Provides a seamless user experience
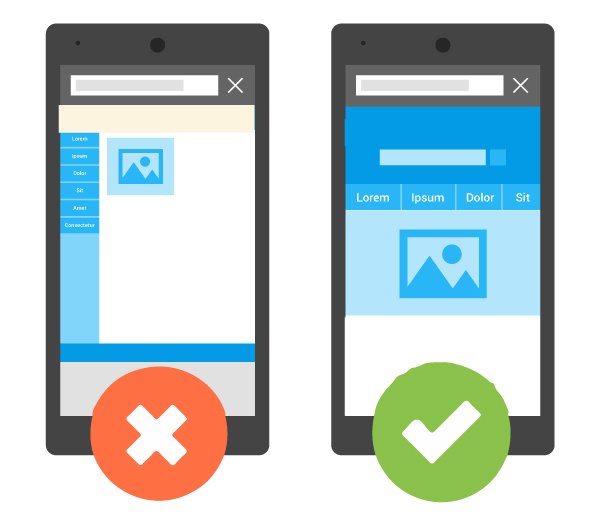
This is a no-brainer! Responsive websites aid in offering a consistent user experience. Non-responsive websites can make it difficult to display material on other devices such as mobile phones because pictures may not line with the boundaries, making it harder for the user to access the information.
Easily adapt to any screen size
Having an excellent website that is mobile-friendly and flexible to any screen size offers several benefits.
With responsive web design, you’ll be much ahead of the competition since it automatically ensures that your site content renders on any device, whether it’s an iPad, Android smartphone, tablet, etc. Your website may automatically adjust to different screen sizes.
Challenges in a Web Design Company and Their Solutions
As mentioned before, there are many challenges to guaranteeing responsive website design. Some of the biggest issues you may face with responsive web design include:

Handling Navigation
A navigation menu serves as a map for the website, offering directions throughout the page. Responsive navigation should scale proportionally to the screen size, but it should not have a distinct structure.
Solution: The primary goal here should be to make the Navigation Menu more simple and self-explanatory for tiny screen devices. Information architecture and data exploration on the website can help you make an informed navigation selection. Furthermore, performing responsive testing online on many devices will assist.
Desktop vs. Mobile View
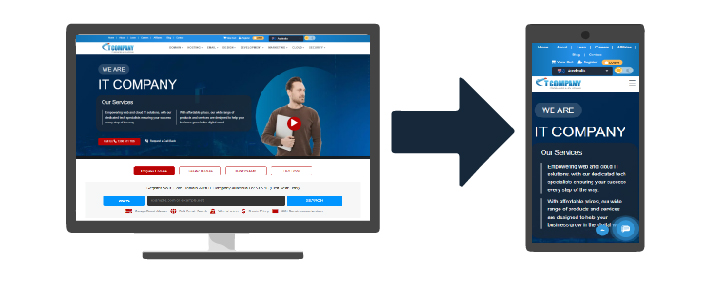
Consider the following example: a webpage with a 200-pixel padding. The user may see the webpage correctly on his desktop computer, but not on his mobile phone. This is a big issue that users confront when using responsive web design.
Mobile Website View
Solution: To address the aforementioned issue, ensure that your website is responsive in design. In the above example, utilizing “Percentage” instead of “Pixels” may be the best answer.
The “Percentage” option displays material dependent on the screen’s size and resolution. If the screen size is tiny, the content on the screen should immediately change accordingly.
Browser Compatibility
When building a website with responsive web design, bear in mind that it should operate uniformly across platforms, which means that the website’s behaviour should not alter when viewed in different browsers.
Responsive Design makes use of CSS3 Media Queries, which are supported by practically all current browsers, to detect the screen size of a device and then present the content correctly on the screen layout.
Fix: During development, JavaScript may be used to make modifications to the website layout since it can alter the size to fit the browser window. Polyfill allows you to keep the original layout. It encourages developers to use technologies that browsers are supposed to deliver mainly and natively.
Slow loading
Everyone understands the significance of website performance. You may be browsing one of the most beautiful websites ever, but if it takes too long to fully load, what are you likely to do?
Responsive webpages are frequently the major cause of sluggish web page loading due to their large size. The user experience may suffer since it attracts traffic from not only desktops but also mobile devices.
Fix: The best solution to this problem is conditional loading, which involves loading just the website elements that the end users require. Instead of overloading the website with images, text, video, documents, downloads, etc. Our Web Design Company assures the rapid loading of those components that are most important.
Displaying data on small screens
Tables exhibit a large quantity of data. Which often have a large number of rows and columns. It becomes a difficult and tedious task to display them on small displays while being responsive in nature since their proportions must alter depending on the size of the screen. It becomes considerably more difficult to work with tables that are intricate, crowded, and ornate.
Fix: The easiest method to deal with data presentation issues on tiny displays is to use responsive tables.
Instead of utilizing a grid layout in responsive web design, you may use the scrolling function to create a smaller table without horizontal lines. Make a scaled-down version or a view of the table.
Hide and show elements on a responsive layout
When creating a responsive website, CSS may be used to hide and expose suitable parts on the page. It may interact with resolutions and alter content to provide a rich user interface using CSS characteristics.
Fix: CSS3 uses media queries to ensure responsive site design. There are two pieces to a media inquiry. One component is the media feature, which defines the device’s attributes such as the screen ratio required to display the contents.
You must undertake responsive testing online to ensure that the material adapts to the size of the screen on which it is viewed.
How Do You Make Images & Icons Responsive?
Responsive graphics and icons will automatically resize and adapt to match the screen size regardless of the device you are using, whether it is a mobile phone, tablet, or laptop. This is critical for enhancing the user experience and increasing online traffic.
Fix: If you want the pictures to scale appropriately upwards and downwards on responsiveness, set the CSS width property to 100% and the height value to auto.
12345<img loading="lazy" src="nature.jpg" alt="Nature" class="responsive">Example.responsive { width: 100%; height: auto;Dismissing Touch
Even if the overall goal is to create an excellent experience for mobile devices. Sometimes developers forget or abuse touch. Also, the scroll may be a little sloppy at times, which might detract from the overall user experience.
Fix: Make sure that all buttons, sliders, and navigational elements are large enough and easily accessible to users. To improve the scrolling experience, employ the smooth scroll function to ensure seamless page navigation. Scroll snap may also be utilized to ensure that the scroll always snaps into the correct place.
Conclusion
As a Leading web design company, we understand the critical role that responsive web design plays in maintaining a consistent user experience across several devices.
Throughout this post, we discussed the compelling reasons to embrace flexible web design, as well as the potential problems and successful solutions. Improving your website’s responsiveness should be a major goal, ensuring that your audience has a consistent and user-friendly experience regardless of the device they use.
We hope that this essay has been both informative and practical. If you have any questions or would want to share your thoughts, please leave a comment below. Your feedback is important.