Now you don’t need to juggle multiple email accounts when you can combine them into one.
Each Gmail account has its own email address, contacts, and calendar. You’ve tried juggling both accounts and now want to combine them into a larger, more stable account. What are the alternatives?
While Google does not have a way to combine two or more accounts, there are workarounds. Between the two accounts, you can forward emails, upload stored emails and addresses, and transfer your calendar appointments. Here’s how to get started.
Forward Emails
First, determine which Google account and Gmail address you want to hold as your main and which you don’t want to use anymore. Gmail accounts can be deleted, so you’ll probably want emails sent to that address to continue to reach you, as well as the ability to transfer messages from it.
The first thing you can do is set up email forwarding. For the sake of clarity, I’ll point to the account you want to use as your current account and the account you don’t want to use as your old account. Go to your old Gmail account and sign up.
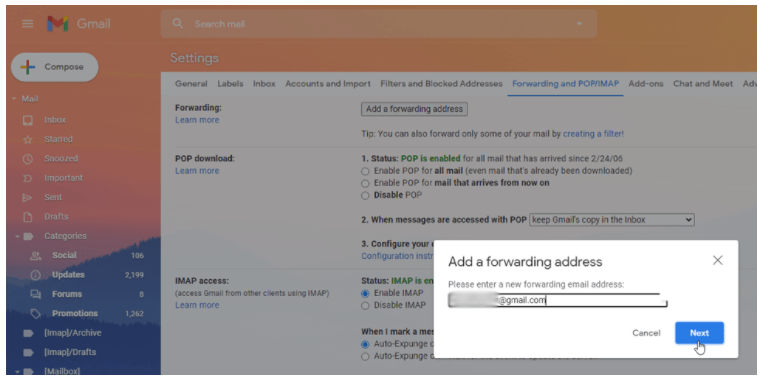
Select See all settings from the Settings icon in the upper right. Select the Forwarding and POP/IMAP tab from the configuration pad. Attach a forwarding address by clicking the Add a forwarding address button and entering your current Gmail account’s address in the box. Then press the Next button.

After that, a window will appear telling you to validate the update. When you press the Proceed button, you’ll see a message stating that a confirmation code has been sent to the other account to confirm approval. Open the confirmation email from your current Gmail account. On the next tab, click the Confirm button after clicking the confirmation key.
You must determine what Google can do with the forwarded emails of your old account before you can completely activate email forwarding. Click the Forward a copy of incoming mail button in the Forwarding and POP/IMAP area of your old account’s Settings screen.
To begin, choose choice 1 or 2. You can still return to this menu and pick option 3 or 4 until you know the forwarding is working properly. When you’re done, press the Save Changes button at the bottom of the page. All that’s left to do now is verify that email forwarding works.
Send Old Emails
You will also send emails from your old account since setting up forwarding. Go to Settings > Accounts and Import in your latest Gmail account. Click the Add another email address connection in the Send mail as line.
Fill in the Email address section in the pop-up window with your old email address. Leave the Treat as an alias choice selected. Next Step can be accessed by clicking the button. To send a verification request, click the Send Verification button.
Go to your old Gmail account and sign up. Copy the authentication email’s number and paste it into the relevant area in the pop-up window, then press Verify.
When you’re ready to send an update, go to the From field and choose your old or new account as the sender address.
Import Emails and Contacts
Then, from your old Gmail account, you may want to import all of your stored emails and contacts to the new one. By going to Settings > Accounts and Import in your current account, you can take care of both at once. Select Import mail and contacts from the drop-down menu.
Type your old Gmail account’s address in the pop-up window and hit Continue. Select Continue once more in the next browser. Confirm your old email address in the next window and then press Next. Go to your old Gmail account and sign up. Enable the Gmail ShuttleCloud Migration to view your old account’s emails and contacts by clicking the Allow button. The present window should be closed.
Your import options can then appear in the other browser. The method imports your addresses, mail, and new mail for the next 30 days by default. All of these choices can be unchecked. Uncheck the ability to import new mail for the next 30 days if you’ve already allowed email forwarding. When you’re set, press the Import Now button.
The window informs you that your messages and connections are being imported, but it also warns you that it could be several hours, or even two days, before you see any of your imported messages. Click the OK button.
To make it easier to locate your imported addresses, your new account creates a sticker with the name of your old email address. After the import is done, go through the emails and uninstall all that you don’t like. Any imported emails can also be moved or renamed to further fit them with your current account.
Then, in the upper right, press the Google Apps icon and pick Contacts to ensure that all of your contacts from your old account have been imported.
Import Calendar
Finally, you’ll also want to move your old account’s calendar meetings and activities to the current one. Login with your old account to do so. Pick Calendar from the Google Apps menu. Click the Settings icon on the calendar page and choose Settings.
Click the Import & export setting in the left pane, then the Export tab. The export is imported to your server as an iCalendar ICS file stored in a zip file. To get to the ICS file, unzip the zip file.
Return to your latest Google account and click on the calendar settings tab. Select a file from your computer by clicking Import & export, then Select file from your computer. Click the Import button after selecting the exported ICS format.
The Import button will be greyed out when the calendar is being imported. Wait for the button to become active again, then update your new account’s calendar to ensure that all of your meetings and events have been imported.